En este tutorial vamos a aprender cómo dibujar figuras geométricas simples, usando el módulo Phaser.Graphics. Las funciones son parecidas a las de la API Canvas 2D de HTML5 pero mejoradas y con una gran ventaja, funcionan tanto en el renderizado via WebGL como en el de Canvas 2D. Las funciones pueden ser llamadas desde cualquier parte del código, pero es recomendable situar las operaciones de dibujado de escenario en la función create.
Creando un objeto gráfico o lienzo
Antes de dibujar tenemos que crear un lienzo u objeto gráfico. Podemos tener tantos lienzos como queramos. Cuando creemos el lienzos indicaremos la posición de la esquina superior izquierda del lienzo en la pantalla del juego. Es decir, el punto desde el cual el lienzo crece horizontalmente a la derecha y verticalmente hacia abajo, según nuestras necesidades.
var lienzo = game.add.graphics(0,0);
En este caso el lienzo puede ocupar toda la pantalla, pues empieza en las mismas coordenadas que la pantalla del juego. Para aclararte con las coordenadas en Phaser he aquí un gráfico.
Colores
Lo primero que hay que hacer al trabajar con Phaser.Graphics es asignar el estilo de dibujado, es decir, los colores que tendrán diversas partes de la figura. Existen dos funciones para trabajar con ellas: beginFill y lineStyle. beginFill se refiere al color del relleno y lineStyle se refiere a los bordes.El procedimiento de dibujado es muy sencillo. Todas las operaciones con relleno han de comenzar con beginFill y acabar con endFill. Entre medias, todas las figuras geométricas que dibujemos tendrán los colores especificados por beginFill. Si dibujamos una figura sin relleno solo veremos el borde, según lo especificado en lineStyle. Así, si tenemos beginFill/endFill tendremos un círculo, mientras que si usamos lineStyle solamente, dibujaremos la circunferencia correspondiente de ese círculo.
function create(){
var lienzo = game.add.graphics(0,0);
lienzo.beginFill(0xfa33aa);
// dibujar las figuras ... lienzo.drawRect, lienzo...
lienzo.lineStyle(20,0xff5500,1);
// dibujar figuras con borde
lienzo.endFill();
}
El color ha de especificarse en formato hexadecimal.
Rectángulos y círculos
Los rectángulos se dibujan con drawRect. Indicamos las coordenadas de la esquina superior izquierda y de el ancho y alto del rectángulo.
lienzo.beginFill(0xfa33aa);
lienzo.drawRect(10,10,200,50); // coordenada X, coordenada Y, ancho y alto
lienzo.endFill();
Este código, en la función create nos dará el siguiente resultado.
Podemos especificar rectángulos con bordes redondeados. Muy útiles cuando creemos interfaces de usuario. Usaremos drawRoundedRect e indicamos el radio de lo bordes.
lienzo.drawRoundedRect(10,10,200,50,10); // coordenada X, coordenada Y, ancho, alto y radio
Para dibujar círculos usaremos drawCircle, indicando las coordenadas X e Y junto con el diámetro del círculo.
lienzo.drawCircle(50,50,50); // coordenada X, coordenada Y, diámetro del círculo
Si usamos lineStyle para el borde
lienzo.lineStyle(10,0xFF00FF,1);
lienzo.drawCircle(50,50,50);
Líneas
Las líneas se dibujan con moveTo y lineTo. moveTo nos permite mover un puntero imaginario por el espacio 2D, especificando las coordenadas. Cuando llamamos a lineTo se dibuja una línea entre la posición actual del puntero y unas nuevas coordenadas. El puntero se desplaza a esas nuevas coordenadas.
lienzo.moveTo(50,50);
lienzo.lineTo(100,100);
Polígonos complejos
Los polígonos complejos, que no son rectángulos, pueden ser dibujados si especificamos una lista de sus vértices con drawPolygon. Los vértices deben ser objetos Phaser.Point.
lienzo.drawPolygon([new Phaser.Point(100,100),new Phaser.Point(200,100),new Phaser.Point(200,200)]);
Arcos y curvas de Bézier
Para figuras más complejas, Phaser soporta arcos y curvas de Bézier. Los arcos son trozos que corresponden a partes del círculo. Usando la función arc se debe indicar el centro del círculo, el radio del círculo y los ángulos de inicio y de finalización. Además hay más ajustes opcionales. Los ángulos se expresan en radianes.
lienzo.arc(50,50,50,0,Math.PI/2); // coordenada X, coordenada Y, radio del círculo, ángulo de inicio, ángulo de finalización (radianes)
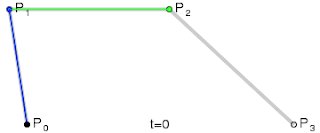
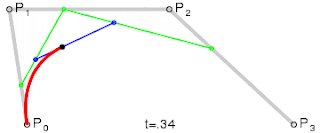
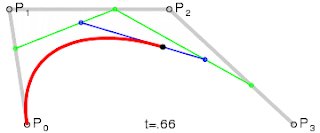
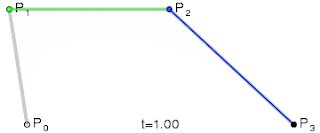
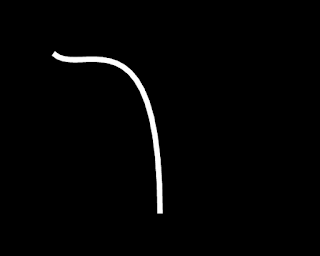
Las curvas de Bézier son un método de representar curvas complejas de forma precisa. Phaser soporta las curvas cúbicas de Bézier, es decir: punto de inicio, punto de destino y dos puntos de control.
En Phaser el punto de inicio se especifica con moveTo y el resto de puntos con bezierCurveTo, sin embargo
lienzo.lineStyle(10,0xffffff,1);
lienzo.moveTo(100,100);
lienzo.bezierCurveTo(150,150,300,0,300,400);
Con esto ya tienes más que suficiente para dibujar en Phaser sin necesidad de recurrir a imágenes.